Crear un fondo de estrellas con Gimp 2.8

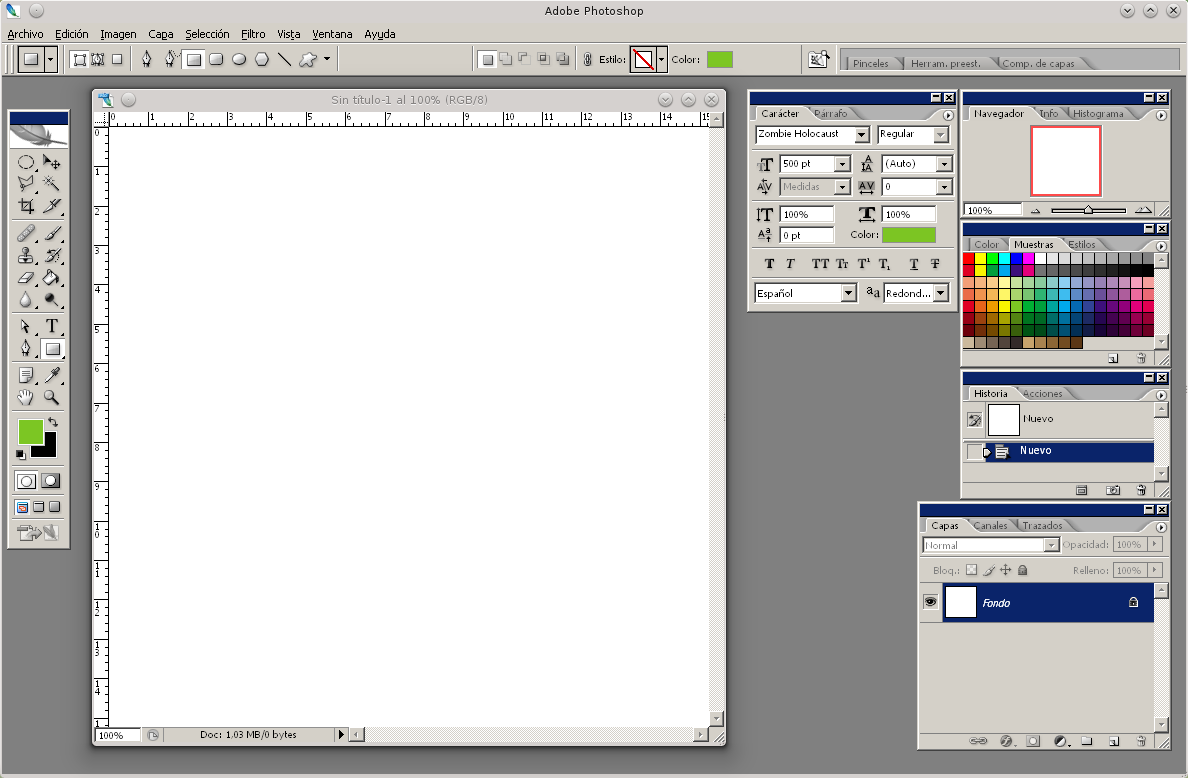
Esta vez, vamos a crear un fondo de estrellas desde Gimp . Este es un ejemplo del efecto que buscamos: Lo primero, evidentemente, será crear una nueva imagen. Para ello, iremos al menú Archivo y pulsaremos en Nuevo... : En mi caso, he elegido la plantilla de 1024x768px, pero podéis utilizar el tamaño que mejor os convenga. Tras escoger el tamaño, pulsamos Aceptar . Ahora pintaremos el fondo de negro usando la Herramienta de Relleno , que podemos seleccionar haciendo clic en el dibujo del cubo de pintura, o bien con Mayúsculas + B . Ahora que tenemos un fondo negro, vamos a "crear" la base para las estrellas. Para ello, vamos al menú Filtros y elegimos Ruido HSV dentro de la sección Ruido : Estos son los valores que he usado yo para el ruido. Dependiendo del tamaño de la imagen, podéis ajustarlos como mejor os parezca. Al terminar, pulsaremos Aceptar : Ahora ya tenemos un fondo de "puntitos", para hacerlos más sim